Separating forms into pages and/or sections can help visually group questions that are related and simplify the submission experience for applicants and awardees.Adding Pages
Administrators can add pages in two ways:
1. From the overall Settings pane
2. Directly from the Designer view (i.e., middle of the screen)
1. Overall Settings
In the Designer view, click the settings icon outlined below to open the form level configurations panel.

Create pages as needed:
A. Add additional pages using the plus sign icon (optional).
B. Name each page (optional).
C. Re-order pages by drag and drop (optional).
D. Show page titles to applicants.
E. Show page numbers to applicants.

2. Main Designer View
The initial default fields on a brand new opportunity will show on Page 1.
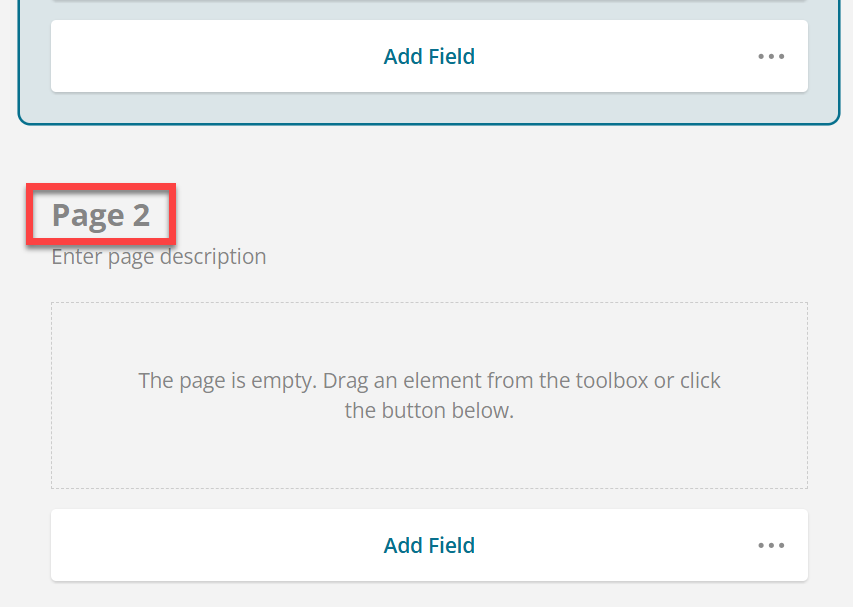
Scroll to the end of the screen to view Page 2.

Click directly in the Page 2 field to give the page a title (optional).
As soon as a question is added to the last page on the screen (i.e., Page 2), a new page (i.e., Page 3) will automatically show below.
If no questions are added to that page, the page will not show to applicants.
Navigating Among Pages
- In the expanded screen view, use icons on the right to jump to different pages.
- The top target icon allows administrators to select from a dropdown of all pages.
- Circular icons below indicate separate pages in order. Click any to jump directly to that page.

- You can also collapse pages (outlined in red below) to more easily jump to a different page.
- Zoom in (A), to 100% (B) or out (C) to get a more global view of your form.
- Collapse (D) or expand (E) all fields, sections, and pages to quickly navigate.

Applicant View
If multiple pages are used, applicants will see a Next button to advance to the next page.

Adding Sections
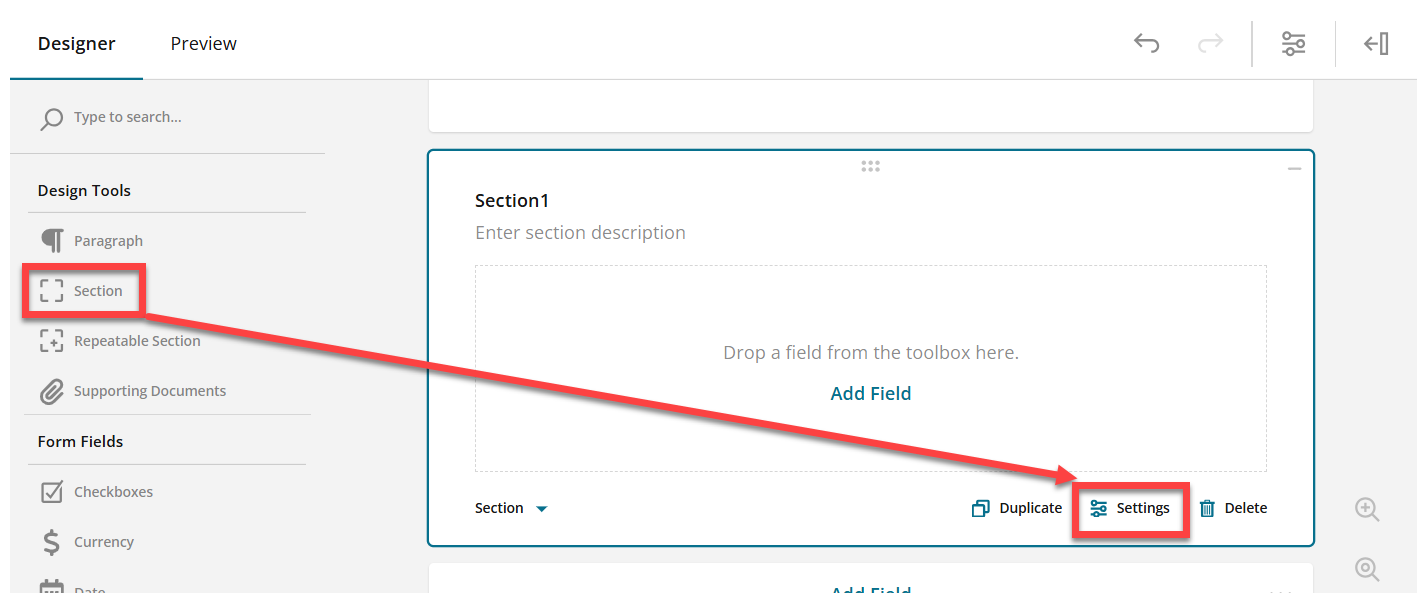
- From the Design Tools, either click on or drag and drop Section to the desired location.
- Click Add Field to begin adding questions to the section.
- If needed, once questions are added to the section, click Duplicate to repeat the entire section, and then modify field names as needed.
- Click Settings to customize the section, add logic, or adjust the layout.
Note: If you make a section required, at least one question within the section must be answered. If you need to make sure all questions are answered, mark each individual question within the section required.
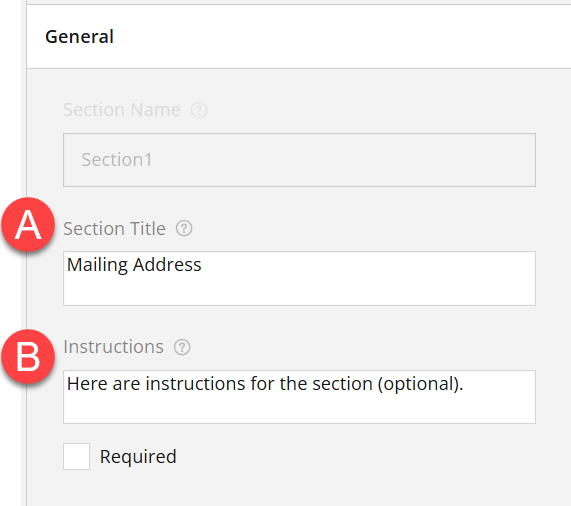
In Settings>General, give the section a title (A) and instructions (B) to provide more context for applicants.
Administrator View
The example below shows the instructions above and three questions (Street, City, and State fields) added to the section.

Applicant View
The section is outlined in red below. Notice the slight separation (grey areas) between the First Name and Last Name fields above.

Have more questions about this topic? Go to the Community Forum to pose the question to other users or submit a support ticket to InfoReady.