Overview - One-line response with any characters (letters, numbers, symbols) allowed - Can add a maximum character value (up to 20,000 characters) - Can specify to input: color, date, date and time, email, month, number, password, range, phone number, text, time, URL, week
Default Admin View
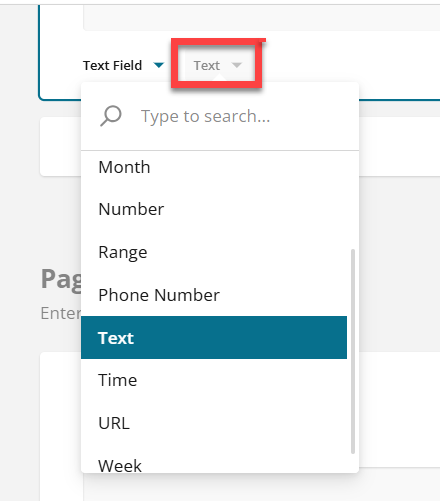
- When a text field is entered, the input default is Text.
- To change to a different input type, click the Text dropdown and select.


Note: There are also separate question fields for Date, Email and Number. They function the same way as creating from a text field, so either works!Settings Panel Sections
General
A. Field reference - Unique identifier in the InfoReady database that does not show to applicants or reviewers.
B. Field label - Question label
C. Instructions (optional) - Any additional notes to help applicants answer the question
D. Required - Make the question required or optional (same as clicking asterisk * on main question screen).
E. Input type - Determines the response format a user can enter (same as "Text" dropdown on default view).
F. Text field placeholder (optional) - Display example text to help the applicant respond correctly
G Hide from reviewers (optional) - Check to hide the question and applicants' responses from reviewers.
H. Hide from applicants (optional) - Check to hide the question from applicants.
I. Populate with profile field (optional) - Prepopulate response from applicant's profile (Learn more).


Logic
- Choose when the question is shown and/or required.
- Full instructions here: Adding Conditional Logic

Layout
J. Show on page - Choose which page of the form the question shows (Can also drag and drop from main screen).
K. Display field on a new line - Uncheck to show the question directly to the right of the previous one.
L. Field label location - Choose if and where the label should show.
M. Instructions location - Choose either under the field or under the field label

Maximum length (in characters)
- Default will show "-1", technically meaning no limit (up to 20,000 characters).
- Enter a specific number to limit applicants to that number of characters (including spaces)

Example Customized Applicant View
- From the Preview tab, here is how the question built above would look to applicants.
- Click directly in the label or instructions fields to edit that text.
- Switch back to the Designer tab to make any edits to logic or layout.

For comparison, check out these other question types:
- Text Area
- Rich Text FieldHave more questions about this topic? Go to the Community Forum to pose the question to other users or submit a support ticket to InfoReady.